絵をたまに載せるかも

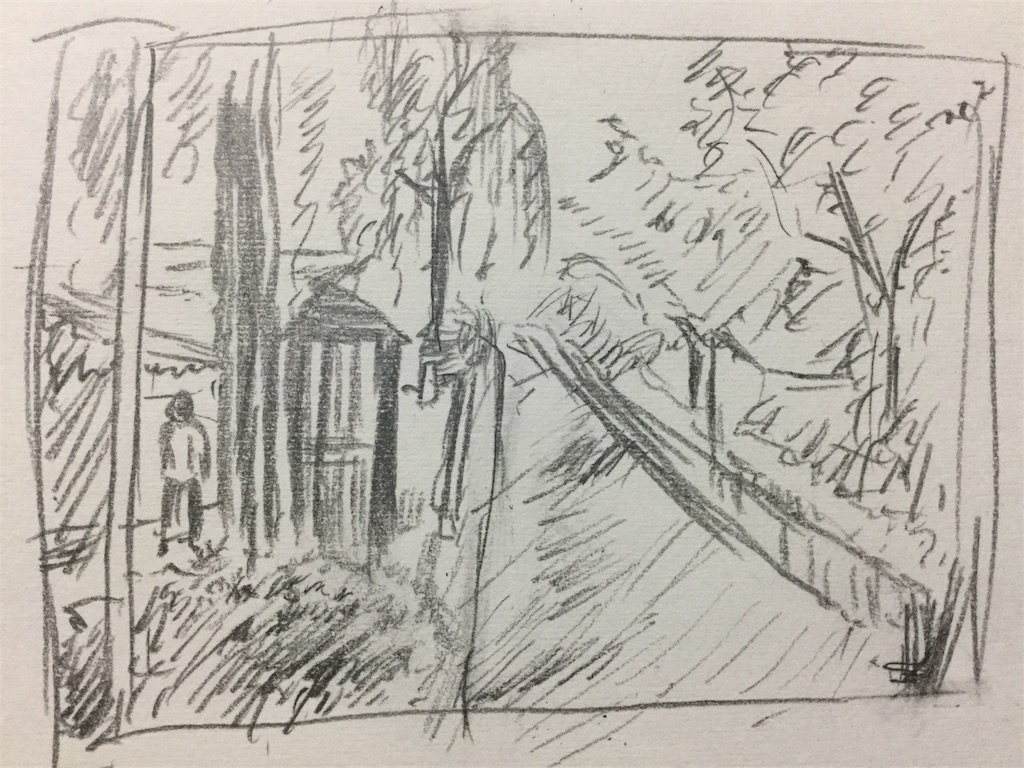
京都旅行の写真より(20分)
アート・アンド・ブレイン(Art and Brain)の5ディに参加したので、それ以来気が向いたときにささっと絵を描いているのですが、なかなかいい気分転換です。
ただ、習った方法だとちょっと気軽に描けないので、やり方はだいぶ変えてしまっていますけど。
私が習った描き方は、
- 画用紙に十字の線を引く(これが描くときのバランスなど目印になる)
- 画用紙全体に鉛筆の芯の削りカスをなすりつけて均一なグレーに塗り潰す
- しっかり尖らせた鉛筆で形を取り、線画を描く
- 塗り潰したグレーを中間色として、明るい部分は消しゴムやねりけしで白く抜き、影の落ちる部分はハッチングを加えたり黒く塗り潰して陰影をつける
……というステップを踏んでいくのですが、まず大きな画用紙を均一なグレーに塗り潰す作業がかなり大変です。ティッシュを使ってなじませるんですけど、私はどう頑張っても15分くらいかかります。
あとどうしても消しカスなど細かいゴミが出てしまうので、場所も限られます。
時間もかなりかかります。描きこみ始めると数時間くらいは。
そういう訳でなかなか普段の生活の中だと習った方法で描ける機会がないのですが、せっかく習ったのにもったいない。なのでやらないよりはずっといいだろうと、簡単に描くことに決めました。
- 用紙サイズはA6
- 画材はシャーペンかボールペンで
- グレー塗りつぶしは省略
- 十字に線を引くのも省略
- 影も線もざっくり荒く
- 時間は10~40分くらい
- 完成度にはこだわらない
使ってる手帳はこれです。
A6だと紙が小さいからすぐ描けるのがいいし、大雑把に形を取って多少明暗をつけるくらいならそこまで時間も取りません。気が向けば指先でぼかすくらいはしますけど、大体画像みたいに荒く描いて終了です。
絵は別のブログ作るとか、イラスト投稿できるようなところにまとめるとかしようかなと考えましたが、投稿する場所を分けても私は面倒になるだけになりそうだと思いましたので、描いたときにこのブログに載せていくことにします。
不安なのはフォトライフの容量ですけど、あんまり容量が足りないようならgoogleの写真サービスにあげるとか、pro化するとかなにかしら考えてみようと思います。
コーディングもデザインも技術としては溶け合っている
コーディングの部署へ異動してから一年と半年。別の制作会社で3か月。初期業訓練校でおよそ4か月……となんだかんだでコーディングを始めて総計で2年程が経ちました。
元々コーディングは好きだけれどデザインは苦手、できればやりたくない、と思っていましたが、しばらく前からデザインもやってみたいと考えるようになりました。
続きを読むブログの名前を変更しました
結構長く使っていた「たそがれノート」というブログ名ですが、デザインも変えたことだし、と心機一転変えることにしました。
新しいのブログ名は「トワイライツ・ノーツ」です。英語にすると「Twilights Nauts」……割と語感とタイトル文字の感じ優先で決まりました。
『lunar-nauts(月面探索者)』をもじってます。
また、たそがれ空のような一瞬の緊張感と美しさのある仕事ができればいいなあと思っています。
さらに、ついでと言ってはなんですけどメールアドレスも変更しました。なんとなくで決めてずっと使い続けていたアドレスでしたが、ローマ字読みが気になっていたんですよね。といって、なにか他に候補がある訳ではなかったのでずるずると……プロフィールに表示してあります。
ご連絡がある場合はお気軽にどうぞ。
という訳で簡単ですがご連絡でした。
